Client Hints: Usability neu gedacht

0815-Content? Nicht mit Client Hints!
Wer kennt das nicht: Mal eben das Smartphone rausgeholt, um schnell auf einer Website vorbeizuschauen. Die Ladezeit zieht sich aber solange hin, dass man sich in dieser Zeit noch einen Kaffee kochen könnte. Bevor man nach Lust und Laune stöbern kann, ist die Geduld schon wieder am Ende und der Finger wandert zurück zum Home-Button. Ein Worst-Case-Szenario, das zu keiner Zeit so eintreten darf! Abhilfe könnten Client Hints schaffen.
Ein „Wissens-Snack“ für den Server
„Client Hints“, die man etwa mit „Benutzerhinweise“ übersetzen könnte, sind zusätzliche Felder im Anfrage-Kopf (Request Header) des Browsers an den Server. Mit diesen neuen Informationen kann der Server Inhalte einer Website nun – angepasst an das entsprechende anfragende Gerät oder den Browser – in seiner Antwort an den Client (Response) ausliefern. Die Besonderheit: Je nachdem welcher Client Hint wann gesendet wird, kann die Response des Servers für das gleiche Gerät zu einem anderen Zeitpunkt des Requests unterschiedlich aussehen. Das verbessert nicht nur das Nutzererlebnis, sondern kann die Ladezeiten verkürzen und unnötigen Datenverkehr vermeiden.
Folgende Hints können zurzeit einer HTTP-Anfrage angehängt werden:
- DPR (device pixel ratio): Das Verhältnis von physischen Pixeln (Gerätepixel) zu logischen Pixeln
- Width (resource width): Die Breite des Endgerätes
- Viewport-Width (layout viewport width): Die sichtbare Breite (Fensterbreite)
- Downlink (maximum downlink speed): Verbindungsgeschwindigkeit des Clients
Dabei ist anzumerken, dass Client Hints nach dem Opt-In-Prinzip versendet werden. Hierbei kündigt der Server dem Client unterstützte Hints vorerst an, sodass bei allen weiteren Anfragen passende Client Hints angehängt werden können. Das bedeutet, dass bei der ersten Anfrage nie Hints vom Client gesendet werden. Außerdem kann es sein, dass nur spezielle Hints vom Server untersützt werden.
Content, ganz nach Ihrem Bedarf
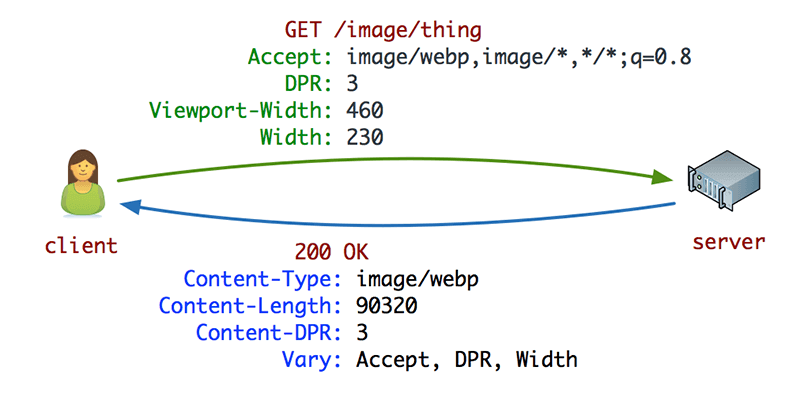
Schaut man sich die beispielhafte Anfrage eines Clients an, der ein Bild namens „thing“ von einem Server laden möchte, wird der Umgang mit Client Hints deutlicher.

Der Client sendet zusammen mit seiner normalen Anfrage Hints an den Server: Das Geräte-Pixel-Verhältnis beträgt hier 3 Pixel, die sichtbare Breite seines Gerätes 460 Pixel und die Gerätebreite 230 Pixel. Sobald der Server die Anfrage erhalten hat, wählt er anhand der gegebenen Daten die richtige Bildquelle aus und sendet sie an den Client. „Content-DPR“ bestätigt nur nochmals die DPR. In „Vary“ werden die Hints erwähnt, nach denen gehandelt wurde.
Stellt man sich jetzt außerdem noch vor, dass der Client einen „Downlink“-Hint in seinen Request integriert hätte, ist der Server aufgrund einer z.B. mangelhaften Verbindungsgeschwindigkeit (je nach Implementierung) dazu angehalten, ein alternatives Ressourcen-Paket (bestehend aus Schriften, Bildern, Multimedia-Inhalten etc.) zu wählen. Für diesen Client wird ein langsamer Netzwerkzugang also nicht zur Ladezeitenfalle.
Client Hints werden aktuell von Google Chrome und Opera unterstützt, für mobile Endgeräte stehen der Android Browser sowie die für Android optimierte Variante des Google-Browsers zur Verfügung. Es bleibt abzuwarten, wann Client Hints allgegenwärtig von sämtlichen Browsern unterstützt werden. Das Potential, die Usability bei inhaltsreichen Websites durch die individuelle Auswahl von Ressourcen je nach Gerät und technischen Einflüssen maßgeblich zu verbessern, ist allemal vorhanden.
Weiterführende Links/Quelle:
https://github.com/igrigorik/http-client-hints
https://developers.google.com/web/updates/2015/09/automating-resource-selection-with-client-hints
https://docs.imgix.com/tutorials/responsive-images-client-hints
https://caniuse.com/#search=client%20hints
https://developers.google.com/web/updates/images/2015-09-01-automating-resource-selection-with-client-hints/ch-negotiation.png