Web Stories – immersiv informieren

Die auf der Google I/O 2019 Konferenz vorgestellten Web Stories, damals noch unter dem Namen “AMP Stories” vorgestellt, sind ein neues Format, welches Google bereits seit einiger Zeit in den Suchergebnissen und in Google Discover ausspielt.
Was sind (Google) Web Stories?
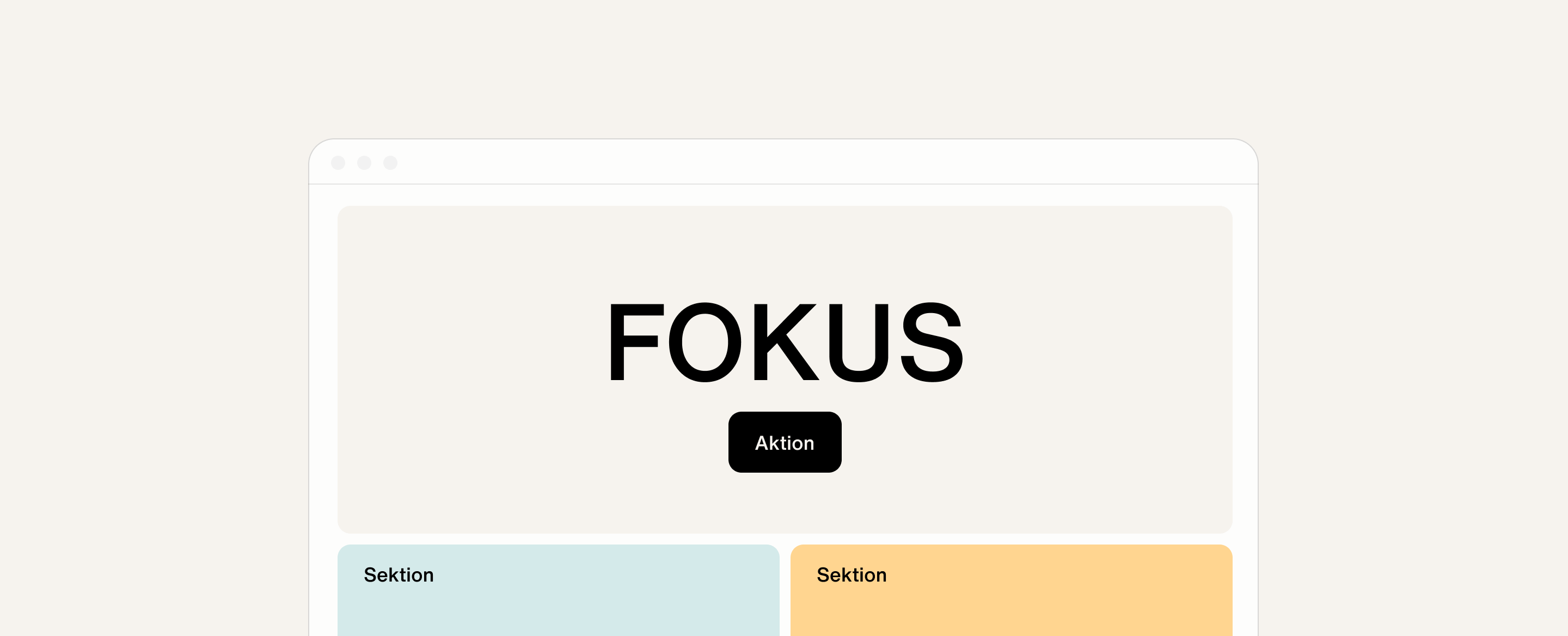
Es handelt sich bei den Web Stories um für Mobilgeräte optimierte, aneinandergereihte, vollflächige Inhalte. Dabei ist der Inhaltstyp weitestgehend frei wählbar; ob geometrische Formen in verschiedenen Farben, Bilder, Texte, oder Videos. Wie der Name schon verrät, ist Sinn und Zweck dahinter, innerhalb einer solchen Story durch die aneinandergereihten Inhalte eine “Geschichte” zu erzählen.
So kann eine Web Story beispielsweise aussehen: [Hier beispielhafte Web Story integrieren; Anleitung zu finden auf: Embed stories in web pages - amp.dev; Link zur einzubauenden Web Story: CNN]
Wer in den einschlägigen sozialen Netzwerken unterwegs ist, kennt dieses Format bereits eine ganze Weile, etwa aus Instagram, und weiß um die vereinnahmende Wirkung der sogenannten Stories.
In den sozialen Netzwerken werden Stories von den privaten Nutzern oftmals genutzt, um (zusammenhängende) kurze Videoclips ihrer eigenen Erlebnisse mit den Followern zu teilen. Werblich und wirtschaftlich agierende Profile nutzen sie wiederum meist um Mehrwert in Form kleiner, zusammenhängender Informationshäppchen zu bieten, oder zusammenhängende Umfragen zu publizieren – dies bietet den Erstellern nicht nur den Mehrwert in Form des ermittelten Meinungsbildes, sondern sorgt durch die Interaktionen der Nutzer auch für eine gesteigerte Relevanz.
Dieses Funktionsprinzip liegt letztlich auch den (Google Web) Stories zugrunde, allerdings gibt es zwei besonders erwähnenswerte Unterschiede:
- Web Stories werden aufgrund Ihrer technischen Basis besonders schnell geladen und sind damit ein – insbesondere für Mobilgeräte – dankbares Format
- Web Stories lassen sich, gegenüber der Stories in den sozialen Netzwerken, uneingeschränkt im Open Web platzieren und einbetten
So viel zu den Web Stories an sich – doch welchen Mehrwert bieten sie Publizierenden und Nutzern letztlich?
Welchen Nutzen bieten Web Stories?
Web Stories sind als Möglichkeit gedacht, in einem mobil-fokussierten Format News und Wissen in Form visuellen Storytellings zu präsentieren und zu vermitteln. Der Grundgedanke war, Nutzer trotz der – insbesondere im Web – verringerten Aufmerksamkeitsspanne für Inhalte begeistern und in diese Inhalte „hineinziehen” zu können, indem man sie visuell entsprechend attraktiv gestaltet und nach Bedarf auch mit interaktiven Elementen bestückt.
Das Format ist in diesem Kontext besonders interessant für Publisher und Werbetreibende aller Art und müssen nicht zwingend nur der Präsentation von Informationen dienen. In Form von Umfragen können auch Meinungsbilder eingeholt werden und das veröffentlichende Unternehmen sich durch die Interaktion nah am Nutzer/Kunden positionieren.
Auch als Werbefläche für ein Online-Werbemittel (analog zu Displaywerbung) können Web Stories dienen. Hierbei ist allerdings zwischen Stories mit werblichem Charakter (bei denen sehr auf die Guidelines von Google zu achten ist) und tatsächlichen Story Ads zu unterscheiden!
Auch eine Platzierung von Affiliate Links in Form von sogenannten “outlinks” in organischen Story Pages ist möglich. Hier ist das Google-Regelwerk allerdings besonders streng und erlaubt beispielsweise nur einen einzigen Affiliate Link je gesamter Web Story!
Welcher technischen Basis bedienen sich Web Stories?
Web Stories basieren technisch auf dem 2015 von Google eingeführten AMP-Framework. Neben der deutlich beschleunigten Auslieferung von statischen Seiten und beispielsweise News-Beiträgen – vor allem für Mobilgeräte – bietet das Framework nun auch die Möglichkeit, Web Stories zu erstellen und zu publizieren.
Das AMP-Framework, und damit auch die Web Stories, basiert grundlegend auf drei Säulen:
- AMP HTML und Inline-CSS
AMP HTML ist grundlegend ganz gewöhnlicher HTML-Code, welcher lediglich um einige AMP-spezifische Tags erweitert wurde. Detaillierte Informationen dazu gibt es hier: AMP HTML Specification - amp.dev. Darüber hinaus ist die Integration von CSS ausschließlich inline möglich und auf eine Dateigröße von insgesamt 50 Kilobyte beschränkt. - AMP-JavaScript
Hierbei handelt es sich um ein JavaScript-Framework das in erster Linie dafür sorgt, dass sämtliches eingesetztes JavaScript asynchron geladen wird, was bedeutet, dass verschiedene Scripts zur parallel geladen und ausgeführt werden können, was sich positiv auf die Performance auswirkt. Außerdem wird durch das Framework gewährleistet, dass jener Code, der für den sofort sichtbaren Bereich der Seite benötigt wird, zuerst geladen und das Laden weiterer JavaScript-Ressourcen anschließend im Hintergrund ablaufen wird. - AMP-Cache
Der AMP-Cache, letzten Endes ein Proxy-basiertes Content Delivery Network, das von Google bereitgestellt wird, speichert alle AMP-Inhalte zwischen und liefert diese dann – nochmals optimiert und von einem möglichst nah am Standort des Nutzers gelegenen Server – besonders schnell direkt an den Browser des Nutzers aus.
Mögliche Anwendungsfälle für Web Stories
Die möglichen Anwendungsfälle für (Google) Web Stories sind zahlreich und leiten sich aus den Nutzungsszenarien der Stories in den sozialen Netzwerken ab.
Beispielsweise kann eine Web Story von einem Unternehmen genutzt werden, um den Produktionsablauf eines bestimmten Produkts in kleine Informationshäppchen aufzuteilen und für den Kunden erlebbar und verständlich zu machen. Dabei ist es unerheblich, ob ausschließlich mit Standbildern und erklärendem Text in kurzer Schriftform, oder einem vertonten Video gearbeitet wird. Die Sorge, dass eine Story mit statischen Bildern nicht genügend Aufmerksamkeit generiert, kann getrost vergessen werden. Durch die Möglichkeit der Animation einzelner Elemente, sowie der Integration von Handlungsaufforderungen, können sowohl Aufmerksamkeit gesteigert, als auch Interaktionen gefördert werden.
Ähnlich zum vorigen Beispiel kann auch ein neues Produkt mit all seinen Feinheiten und Optimierungen gegenüber des Vorgängermodells einfach und immersiv gestaltet werden. Je stärker die Story, bestehend aus den einzelnen Story Pages, dem Grundgedanken des visuellen Storytellings folgt, desto immersiver wird das Erlebnis für den Nutzer und desto unwahrscheinlicher zugleich der Absprung.
Selbstverständlich muss es sich bei den Stories aber nicht zwangsläufig um das Unternehmen, oder ein Produkt drehen. Web Stories sind ebenso gut geeignet, um das allgemeine Content Marketing zu stärken und den Nutzern schlicht einen Mehrwert zu bieten. So kann eine Web Story auch genutzt werden, um beispielsweise „Die fünf besten Tipps für erfolgreiches Newsletter-Marketing” zu präsentieren.
Wie Sie sehen, sind den Möglichkeiten des Einsatzes von Web Stories wenige Grenzen gesetzt, verleiten Ihre Nutzer zur Interaktion und haben durchaus das Potenzial, sie für einen gewissen Zeitraum zu “fesseln”.
Interessiert am Einsatz von Web Stories für Ihr Unternehmen?
Sprechen Sie uns an, wir beraten Sie gerne!