Das Auge klickt mit – Visuelle Benutzerführung durch Bilder und Icons

Der ständigen Informationsüberlagerung durch Werbung und Medien geschuldet, sinkt unsere Aufmerksamkeitsspanne immer mehr. Designer und Marketer versuchen diesem Phänomen durch mehr Bilder und der Reduktion von Text-Inhalten entgegenzutreten. Was dabei zu beachten ist und welche weiteren Methoden es gibt um die Conversion durch Bild-Elemente zu unterstützen erfahren Sie in Teil 2 unserer Beitragsserie „Das Auge klickt mit“.
Visuelle Inhalte bekommen mehr Aufmerksamkeit

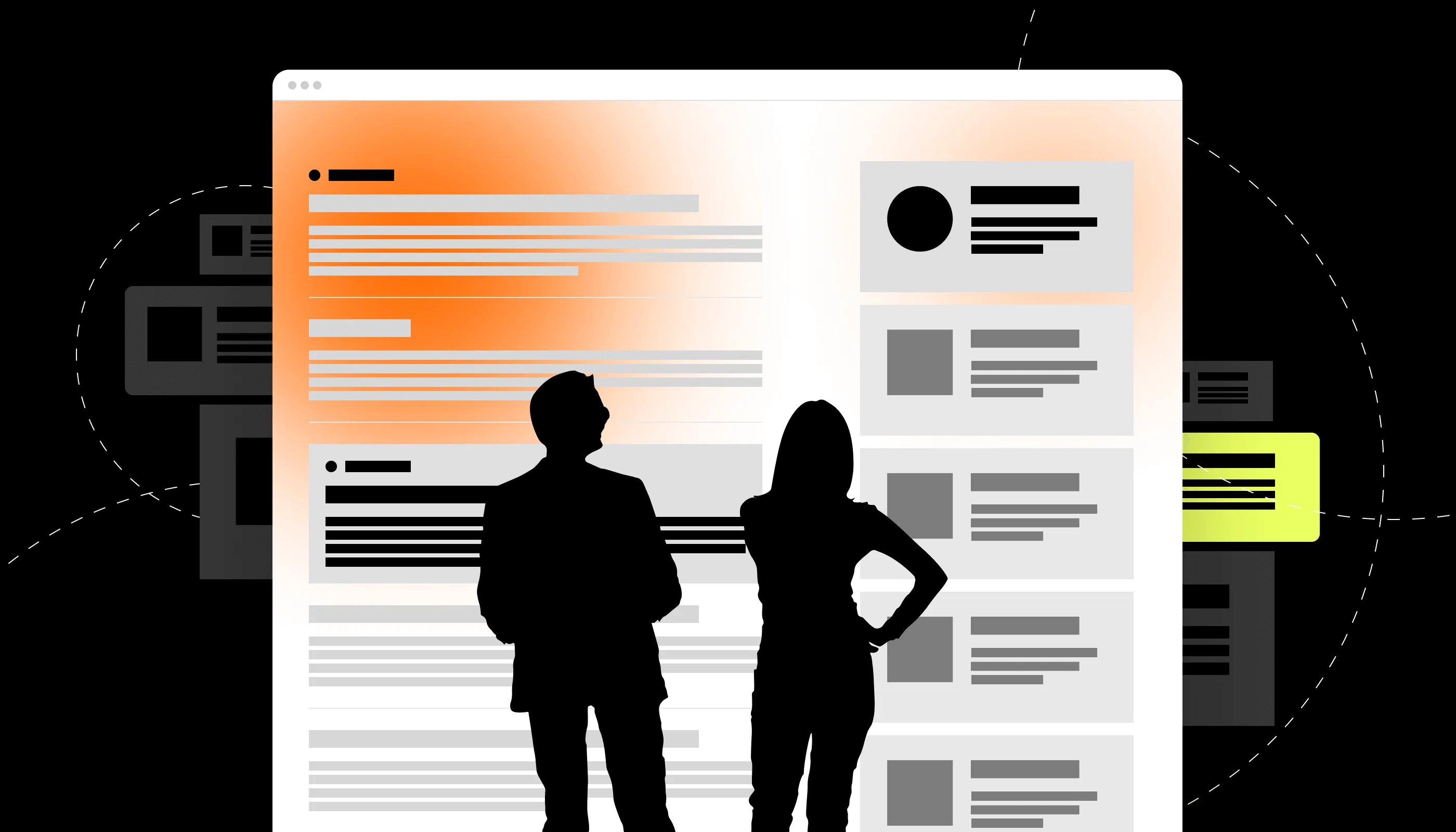
Beim Lesen einer Broschüre oder eines Flyers erwischt man sich immer wieder dabei, dass man eigentlich nur die Bilder, Grafiken und vielleicht noch die größten Headlines überfliegt. Den Text, der bei den großen, emotionalen Bildern steht, erfasst man eigentlich gar nicht mehr.
Genauso verhält es sich auch oft bei Websites: Man nimmt den Text nur noch wahr und das Auge bleibt bei dem einen oder anderen Bild hängen. Gerade die Generation Y liebt deshalb große Bilder auf Websites (auch Hero-Images genannt), die die volle Breite des Bildschirms für sich einnehmen. Bilder haben also einen großen Einfluss darauf, wie wir eine Website wahrnehmen und steuern ganz unbewusst unsere Aufmerksamkeit.
Das Gefährliche dabei ist allerdings, dass große Bilder auch oft von der eigentlichen Conversion – z. B. dem Klick auf einen Button oder dem Kaufabschluss ablenken oder den User sogar überfordern. Das kann die User Experience ungemein verschlechtern. Deshalb gilt es beim Einsatz von Bildern einige Dinge zu beachten.
Den Nutzer bewusst steuern
Visuelle Inhalte können und sollten den Nutzer ganz bewusst steuern. Dabei kann man sich verschiedener Tools wie Größe, Position, Kontrast und Anordnung bedienen. Ein sehr bewährtes Hilfsmittel ist das Z-Layout, das die wichtigsten Elemente im sichtbaren Bereich und an den Kanten des Bildschirms entlang der Leserichtung (links oben nach rechts unten) ausrichtet.
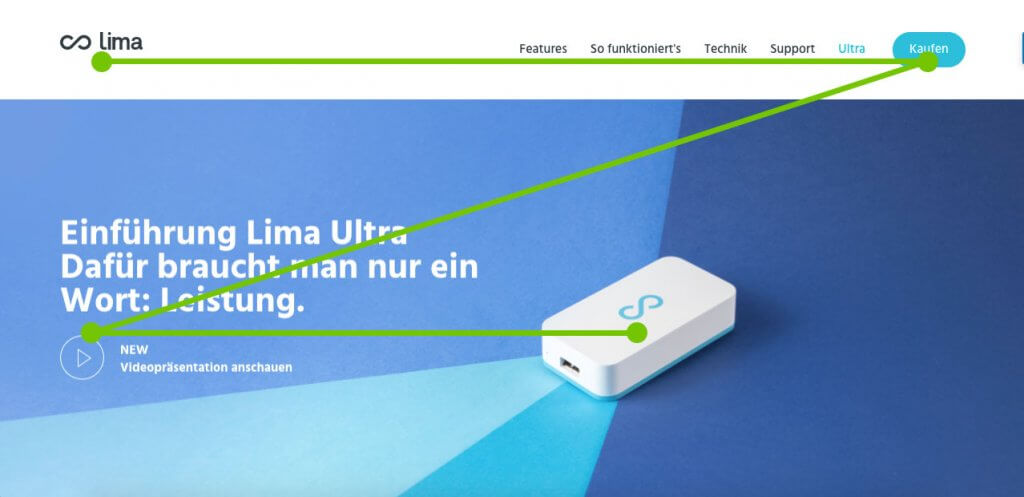
Ein sehr gutes Beispiel ist hierfür die Website des Cloud-Hardware-Anbieters Lima (www.meetlima.com). Die beiden Buttons „Kaufen“ und „Video ansehen“ werden dabei voll und ganz durch die Produktabbildung unterstützt. Idealerweise werden die Elemente dem Z-Layout entlang hierarchisiert, demnach sollte der Kaufen-Button am Ende der Z-Linie stehen.

Auf der Website von Lima werden die Elemente im Z-Layout angeordnet um dem Nutzer die wichtigsten Elemente klar und deutlich aufzuzeigen.
Icons für die User Experience
Als weiteres Hilfsmittel haben sich im Zuge der Flat-Design-Revolution die Icons fest etabliert. Oberstes Gebot bei Icons sollte aber immer sein, dass diese klar erkennbar und verständlich sind. Hier liegt oft der Unterschied zu allgemeinverständlichen Piktogrammen wie sie oft auf Verbotsschildern gezeigt werden: Icons bilden meist sehr viel komplexere Vorgänge und Inhalte ab. Wenn allerdings zum Icon zwangsläufig ein Text stehen muss, könnte man sich das Icon eigentlich auch sparen.
Hier sollte man sich also auf den Grundsatz des Flat Designs berufen: „Form Follows Function“ und Icons nur zur Unterstützung der Benutzerführung einsetzen. Idealerweise werden diese in Kombination zu emotionalen Bildern eingesetzt. Durch die Erweiterung mit Techniken von Flat 2.0, das die flache Optik mit Usability-Werkzeugen wie Schatten, Verläufen und Tiefen mischt, kann der Nutzer die Inhalte noch schneller erfassen und findet sich sofort zurecht.
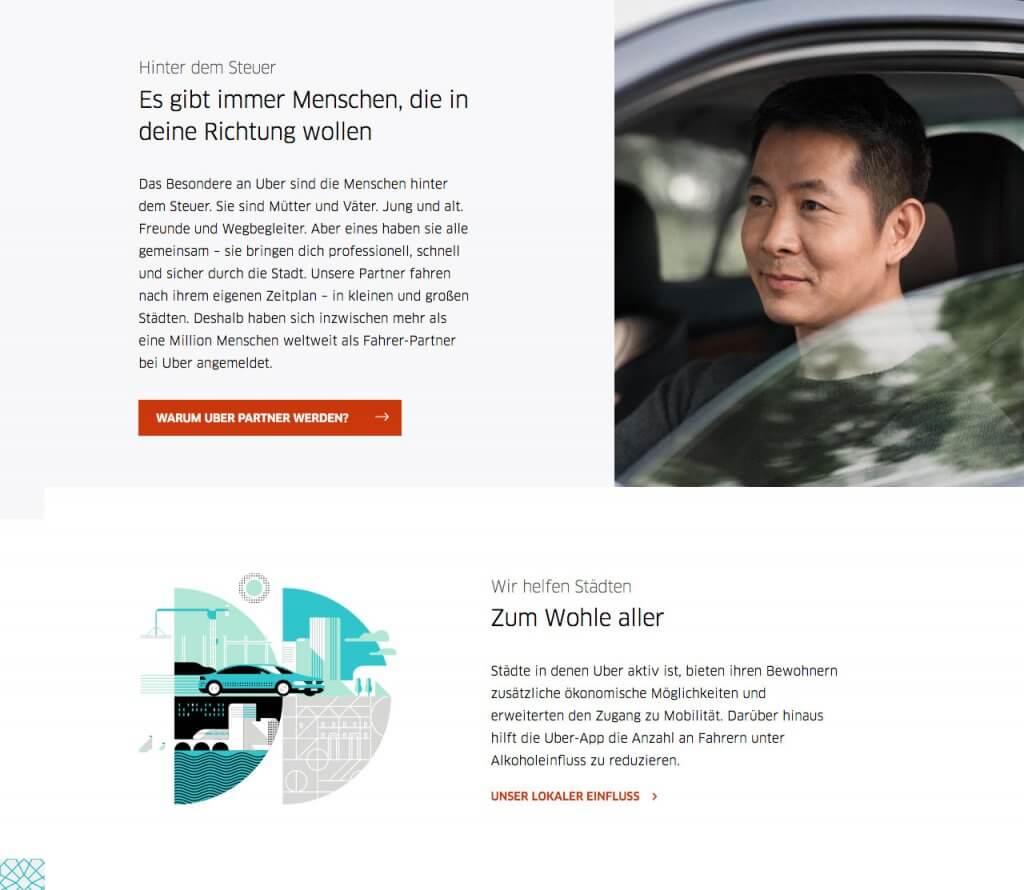
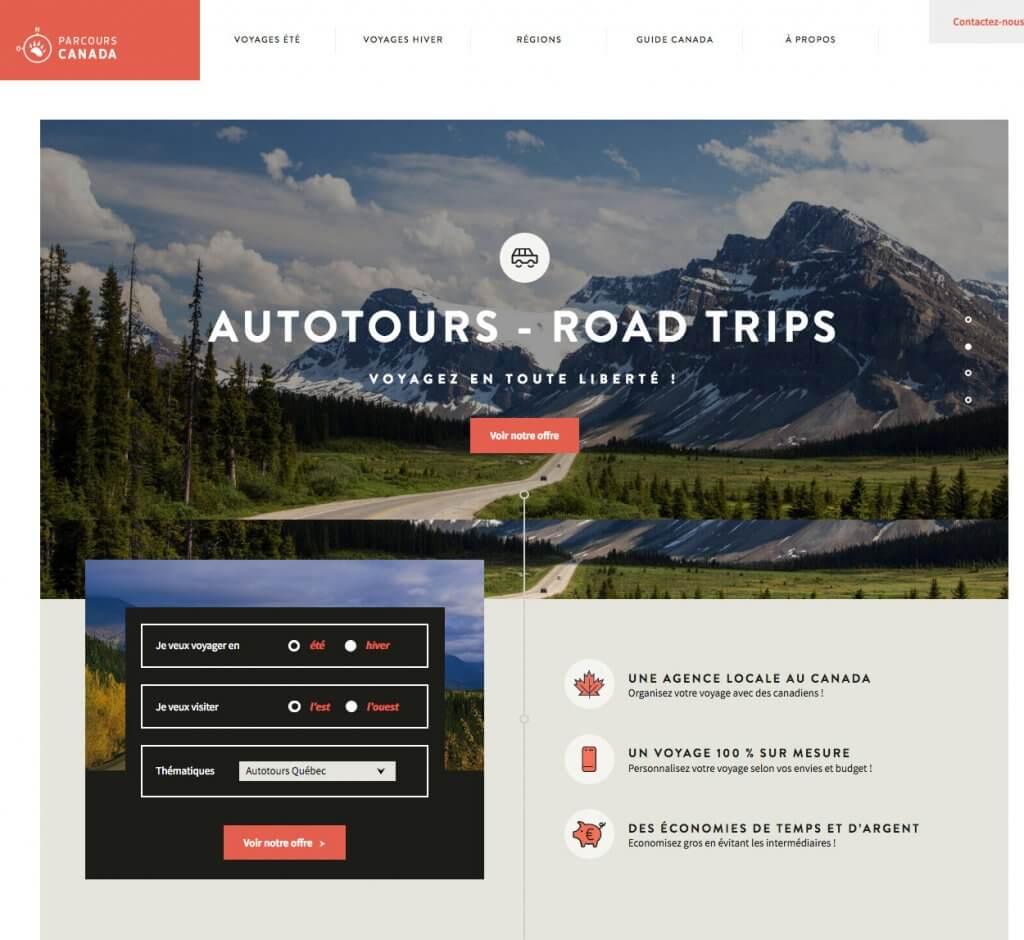
Gute Beispiele für die Kombination aus Icons und emotionalen Bildern sind Uber und Parcourscanada.

Bei Uber werden emotionale Bilder mit Icons und Infografiken zur Visualisierung von Vorgängen und Unterstützung der Texte eingesetzt. (www.uber.com/de)

Best-Practice-Beispiel ist Parcours Canada (www.parcourscanada.com). Hier werden emotionale Fotografien mit großen Titeln, text-unterstützenden Icons und auffälligen Buttons eingesetzt.
Beim Einsatz von Icons ist allerdings darauf zu achten, dass diese einen einheitlichen Stil verfolgen. Schnell entstehen bei der Auswahl von Icons aus Icon-Datenbanken wahre Sammelsurien, die keinen einheitlichen Stil verfolgen. Für manche Websites lohnt sich deshalb auch ein eigenes Icon-Design.
Fazit
Mit Bildern und Icons kann man den Benutzer zu gewissen Interaktionen verleiten. Die beiden Grundsätze Emotionalität und Kontinuität sollte man dabei aber immer stets im Auge behalten. Emotionale Bilder führen schneller zu einer gewissen Interaktion als nüchterne Icons. Durch einen einheitlichen Stil und den kontinuierlichen Einsatz von Bildern, Icons und Text kann so schnell eine ansprechende, gute und zielführende User Experience gestaltet werden, die eine gewünschte Conversion herbeiführt.
Wie Sie Ihren Website-Traffic durch die Optimierung Ihrer Bilder für Suchmaschinen steigern können, erfahren Sie bald in Teil 3 unserer Beitragsserie: „Das Auge klickt mit – Traffic-Steigerung durch Bilder-SEO“.