Die 10 größten Fehler im Webdesign

Böse. Dumm. Faul. So kategorisiert Jakob Nielsen Fehler, die Nutzer unangenehm beeinflussen, behindern oder sogar verägern. Nielsen sagt, dass diese Fehler – aus welchen Gründen auch immer – weit verbreitet sind und hofft, dass Designer in “freier Wildbahn” diesen Trend nicht fortsetzen.
Ich schreibe diesen Artikel, da dieses Wissen für alle Designer wertvoll ist. Und um sich bewusst zu machen, dass wir für Menschen und nicht für Unternehmen gestalten. Der Mensch im Mittelpunkt des Designs lässt alle Beteiligten gewinnen. Oder anders formuliert: Gut ist, was für Menschen gut ist. Liebe Designer, lasst uns den Mut haben, dies gegenüber unserer Auftraggeber auszusprechen. Aus voller Überzeugung. Und weil wir gemeinsam die Zukunft des Internets und seiner Ausläufer gestalten. Mit jeder Nutzererfahrung, die wir gestalten.
Ich sehe diese Liste nicht zwingend als die “Top 10” der Fehler von Platz eins zu Platz zehn, sondern als eine Liste von Hygienefaktoren im Webdesign.
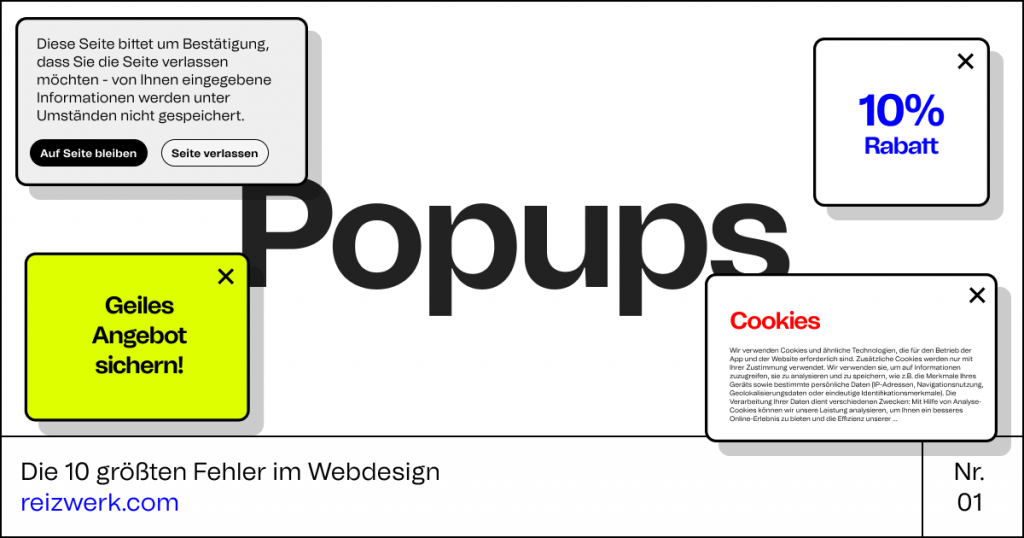
Popups, Modals und Overlays
Zu viele unnötige Popups lenken vom eigentlichen Inhalt ab und verhindern eine reibungslose Bedienung.
Ihre Websitebesucher haben einen bestimmten Beweggrund, auf Ihre Seite zu navigieren. Zeigen Sie ihnen, was sie sehen wollen. Ungefragt aufpoppende und den Inhalt überlagernde Fenster zur Einladung einer Befragung, Hinweise zu kostenlosen eBooks etc. erscheinen aus unternehmerischen Gründen vielleicht hilfreich, sind jedoch für die meisten Besucher nur nervig und hindern sie daran, ihre eigentlichen Bedürfnisse zu befriedigen.
Durch Berücksichtigung dieser Erkenntnis steigern Sie das Nutzererlebnis auf Ihrer Website erheblich, was sich im besten Fall sogar auf Ihr Unternehmen insgesamt auswirkt.

Langsame Reaktionszeit
Inhalte werden durch externe Dienste langsam nachgeladen und stören die Bedienung.
Beim Aufruf einer Website scannen Besucher Inhalte auf relevante Überschriften und entscheiden, ob es sich lohnt, auf der Seite zu verweilen. Und das geschieht in kürzester Zeit: Die Schätzungen gehen von 50 Millisekunden oder weniger bis hin zu 3-4 Sekunden, die Nutzer benötigen, um sich ein Bild zu machen.
Wenn in dieser Zeit das Scannen wegen Nachladen der Inhalte erschwert wird, kann dies schnell zu Frustration und Ablehnung führen. Sorgen Sie dafür, dass Ihre Website so schnell wie möglich reagiert.

Irreführende Linktexte
Verlinkungen entsprechen nicht immer den Erwartungen, oder Nutzer wissen nicht, was sie nach dem Klick erwartet.
Ein Link sollte fast wie ein Versprechen wirken: "Wenn Sie hier klicken, erwartet Sie dies". Die auf den Klick folgende Aktion muss im Link beschreibend sein: Sagen Sie dem Besucher, was nach dem Klick passieren wird. Vergewissern Sie sich, dass der Link auf der Zielseite genau das wiedergibt, was er beschreibt. Andererseits führt eine solche Aktion wieder zur Frustration.

Statische Eingabefelder
“People ignore design that ignores people.” (Frank Chimero)
Bei der Eingabe von Kreditkartennummern, Telefonnummern, Postleitzahlen usw. ist es für uns einfacher, diese in einer bestimmten Weise einzugeben – wie z. B. in Viererblöcken. Dies erleichtert das Verstehen und Erkennen dieser Zahlen und verringert damit deutlich die Fehleranfälligkeit. Die Website “möchte” aber vielleicht, dass die Daten auf bestimmte Weise eingegeben werden. Darüber hinaus kann ein Eingabefeld direkt einen Beitrag zur Datenqualität leisten, indem die Eingabe des Nutzers direkt in das Datenbankformat konvertiert wird.

Wenig Kontrast und zu kleine Schrift
Wenn der Text nicht leicht gelesen werden kann, hat er seinen Sinn verfehlt.
Zu wenig Kontrast und eine zu klein gewählte Schriftgröße der Texte erschweren unnötig das Lesen und stehen Nutzern bei der Orientierung auf der Webseite sogar im Weg. Alle älteren Nutzer haben eine etwas eingeschränkte Sehkraft, aber auch Teenager sagen, dass sie oft die Schriftgröße für zu klein halten.
Besser: mit klaren Highlights zeigen, was im Fokus der Webpage steht.
Achten Sie auch darauf, dass der Text nicht nur gut lesbar, sondern auch leserlich ist. Verwenden Sie z. B. keine blasse oder hellgraue Schrift auf grauem Hintergrund. Wir setzen bei der Gestaltung ein Accessibility-Tool ein, das ausreichenden Kontrast und Leserlichkeit für verschiedene Grade der Einschränkung prüfen.

Verhindern von Copy & Paste
Textfelder, die das Kopieren oder Einfügen nicht erlauben, erschweren die Eingabe und führen zu Fehlern.
Gute Beispiele hierfür sind: Eingabe von IBAN oder Passwörtern. Aber nicht nur bei den Eingaben, sondern auch beim Teilen oder Wiederverwenden von Informationen, die Sie an eine andere Person – oder sich selbst – schicken möchten.
Durch das bewusste oder unbewusste Unterbinden dieser Funktion verhindern Sie, dass der Nutzer das tun kann, was er will. Hier handelt es sich hauptsächlich um ein Implementierungsproblem.

Icons ohne Text
Kann funktionieren, muss aber nicht. Nicht jedes Icon sagt ausreichend viel über die Bedeutung aus.
Man kann sagen, die Bedeutung von Icons wird von Menschen gelernt. Das ist allerdings davon abhängig, wie oft diese Icons in derselben Verbindung zur dazugehörigen Information stehen. Icons, Piktogramme oder Zeichen wie ein P für Parkplatz, stilisierte Bilder von Frau und Mann auf Toiletten oder auch das Zeichen für Elektrizität. Dies trifft aber nicht auf alle zu: Das große Angebot an kostenlosen Icons im Internet mit Iconsets von über 1.000 Symbolen (z. B. Material Design Icons) führt dazu, dass niemand diese Icons ohne eine Beschriftung deuten kann. Wie sich in Usability-Tests gezeigt hat, vermeiden Menschen es, auf Icons zu klicken, die sie nicht verstehen. Sinn und Zweck von Icons gehen also komplett verloren. Ziehen Sie von daher den Einsatz eines Textes dem Einsatz eines Icons vor oder verbinden Sie beides miteinander.
Für einen unserer Auftraggeber erarbeiten wir seit über 12 Monaten Icons für Anwendungen und sind mittlerweile bei über 1.000 Symbolen angekommen. Nur die wenigsten davon bieten sich an, ohne Beschreibung auszukommen, allerdings dienen sie dazu, dem Nutzer eine optische Orientierung zu bieten und bei mehrmaliger Anwendung der Software die Funktionen anhand der Icons zu erkennen.
Hierbei sollte erwähnt werden, dass Icons und Illustrationen nicht dasselbe sind. Häufig werden beide Begriffe in einen Topf geworfen. Icons sind kleine Piktogramme, die so gestaltet sind, dass sie mit mindestens 24×24 Pixel erkennbar sind. Illustrationen sind eher mit Bilder vergleichbar und können viele Details abbilden, funktionieren allerdings nicht in 24×24 Pixel.

Nachladen von Inhalten
Dieses Thema ähnelt stark dem Webdesign-Fehler “Langsame Reaktionszeit”, bezieht sich aber auf das asynchrone Laden von Ressourcen und Inhalten auf Websites, was zu dauernden Layoutänderungen führen kann. Die Seite wirkt unruhig oder wird sogar als langsam wahrgenommen.

Vollflächige Hero-Bilder
Oft unnötig geladene Daten.
Dieses Thema beschäftigt sicherlich nicht nur uns, sondern auch viele andere Web-Designer seit einigen Jahren: Fullscreen-Heros. In den meisten Fällen unpraktisch, ladeintensiv, schlecht zu managen bei Größenänderungen (Large Desktop, Desktop, Tablet, Mobile)... Hinzu kommt, dass in den seltensten Fällen wirklich Wert auf gute Bildqualität und Bildaufbau gelegt wird. Der Effekt der Emotionalisierung darf hierbei natürlich nicht vergessen werden, welcher sich aber nur voll entfaltet, wenn die Auswahl des Motivs sowie die Aufteilung der Inhalte passend zum Text und Kontext sinnvoll erarbeitet werden. Häufig werden vom Autor schlechte Bilder in zu geringer Auflösung, mit wilden Inhalten und Texten eingepflegt, die genau das Gegenteil bewirken.
Ihre Besucher wollen nicht nur dasitzen und sich ein Bild ansehen. Sie gehen auf die Website, um zu lernen und Erfahrungen zu sammeln, also sollten Sie sofort eine Auswahl anbieten und zeigen, worum es auf der Website geht.
Dennoch sollte erwähnt sein, dass ein gezielt gesetztes vollflächiges Hintergrundbild mit passender Aussage und einer guten Umsetzung und Komprimierung durchaus funktionieren kann. Für eine gute JPEG-Komprimierung verwenden wir Squoosh – ein kostenloses Onlinetool mit dem sich einige kb einsparen lassen.
Dass wir oft genau den beschriebenen Fall der eher bescheidenen Fullscreen-Heros antreffen, liegt sicherlich an einer Mischung aus Wünschen der Auftraggeber, mangelndem Durchhalte- oder Durchsetzungsvermögen von Gestaltern und Unwissenheit im Bereich des Webdesigns.

Mobile Design auf Desktop
Das Skalieren eines Smartphone-Layouts (ca. 380 Pixel Breite) auf Desktopgröße (ca. 1440 Pixel Breite) ist nicht der richtige Weg zu guter Nutzererfahrung. Was für kleine Bildschirme entworfen wurde, muss auch für größere Bildschirme optimiert werden. Die Verwendung eines Burger-Menüs (oder anderer kleinerer Menütypen) mag für Smartphone-Nutzer gut sein. Aber wenn es auf einem größeren Bildschirm angezeigt wird, müssen Sie sicherstellen, dass das Menü nicht übersehen wird. Nutzer erkennen mögliche Interaktionen viel besser, wenn sie für mehrere Bildschirmgrößen und entsprechender Bedienung entworfen werden. Neben dem sehr unterschiedlichen Platzangebot spielt hier die Bedienung eine maßgebliche Rolle. Während auf einem großen Monitor (Desktop) meist mit einer Maus navigiert wird, werden auf Smartphones für gewöhnlich Finger benutzt. Und ein Finger ist einfach dicker als der Maus- Cursor und dadurch werden schnell mal die falschen Links geklickt, wenn diese nicht weit genug voneinander entfernt sind.

Fazit
Ich vermute, Nutzer und Web- oder UI-Designer bewegen sich in Zukunft aufeinander zu. Nutzer lernen mit den Oberflächen umzugehen und Designer lernen auf die Bedürfnisse der Nutzer einzugehen, anstatt nutzlose Kunst zu schaffen. Ebenso werden Auftraggeber und Designer mehr aufeinander zugehen müssen.
Auch wenn mittlerweile die meisten Gegenden mit schnellem Internet – zuhause wie auch mobil – versorgt werden können, sollte das kein Grund sein, unnötige Daten zu verschieben – denn jedes übertragene Byte verbraucht Energie. Und ist die Botschaft bzw. die Information einer Website und die Barrierefreiheit nicht wichtiger, als mit tollen Herobildern zu protzen? Manche mögen das für Kleinkram und Tropfen auf heißen Steinen halten. Wir leisten mit unserer Herangehensweise einen – wenn auch nur kleinen – Beitrag zu einem besseren Internet.
Wie eingangs erwähnt, bezieht sich dieser Beitrag auf die Erkenntnisse der Nielsen Norman Group hinsichtlich der häufigsten Fehler im Webdesign. Teile des Textes wurden fast wörtlich übernommen und ins Deutsche übersetzt.
Links und Quellen:
Klicken Sie auf die Links um zu den genannten Quellen weitergeleitet zu werden. Die Seiten öffnen sich in einem neuen Tab.