Optimieren Sie Ihre Botschaften mit Icons
Sie möchten lieber etwas Visuelles anstatt vieler Worte und ausführlicher Beschreibungen verwenden? Icons eignen sich hervorragend, um klare Botschaften zu vermitteln und komplexe Informationen in einem Symbol darzustellen. Mittlerweile sind Icons aus dem Informationsdesign nicht mehr wegzudenken. Besonders bei Softwareprodukten unterstützen sie die Nutzerführung erheblich und machen die Anwendung einfach zugänglich. Reizwerk entwickelt für Sie maßgeschneiderte Icons, die perfekt auf Ihr Produkt oder Ihren Anwendungsfall abgestimmt sind.
Auch wenn Sie Ihren aktuellen Iconsatz erweitern oder modernisieren möchten, stehen wir Ihnen gerne mit Rat und Tat zur Seite.
Was wir Ihnen bieten
- Icon-Design: Erstellung individueller Icons, die perfekt zu Ihrem Projekt passen.
- Icon-Modifikation: Anpassung und Modernisierung bestehender Icons.
- Probanden-Tests: Durchführung von Tests zur Evaluierung der Effektivität Ihrer Icons.
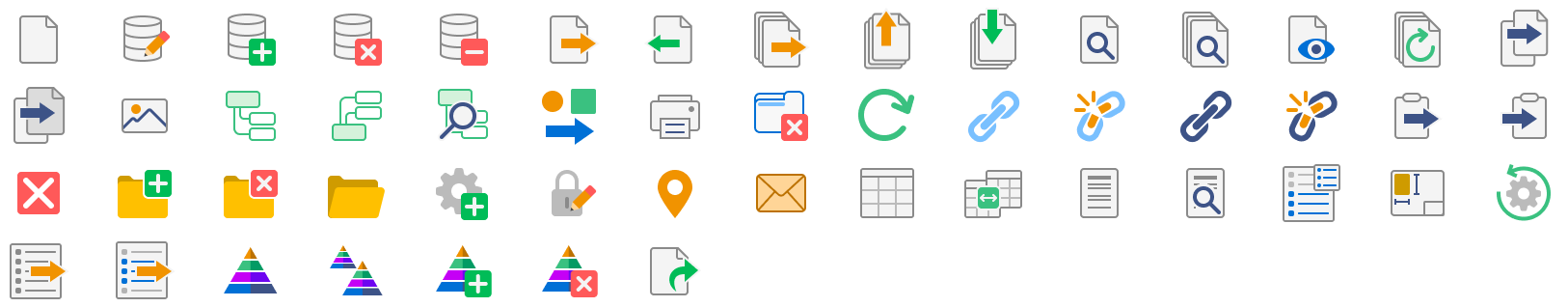
Icondesign für die Gain Software GmbH
Unser Auftrag bestand darin, maßgeschneiderte Icons für die Gain Software GmbH zu konzipieren und zu gestalten. Ziel war es, die Nutzerführung ihrer Softwarelösung durch klare und einheitliche Icons zu optimieren. Neben der Erstellung neuer Icons haben wir auch bestehende Icons im neuen Stil adaptiert.
Umfang: 50 Icons
Größen: 16x16px und 32x32px
Kategorie: Software

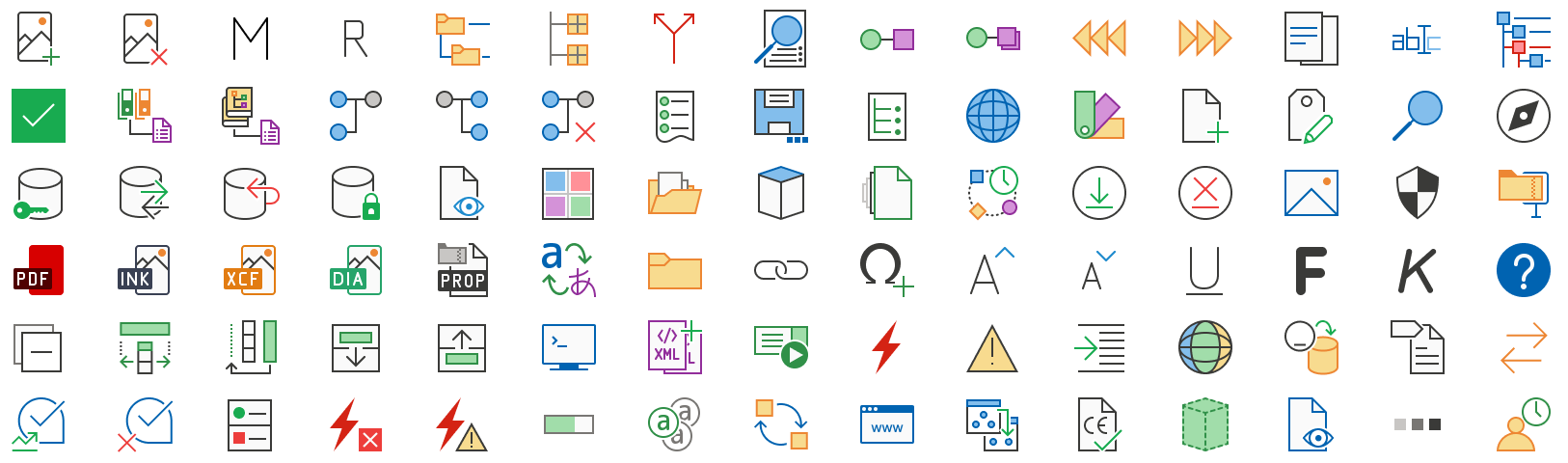
Icondesign für die DOCUFY GmbH
Für die DOCUFY GmbH haben wir einen umfassenden Icon-Styleguide basierend auf den Microsoft Monoline Richtlinien entwickelt. Dieser Styleguide umfasst etwa 10 Seiten und deckt Themen wie Farben, Formen, Größen und den themenspezifischen Einsatz der Icons ab. Insgesamt haben wir weit über 1000 Icons erstellt, die in verschiedenen Größen verfügbar sind und speziell auf die Bedürfnisse der DOCUFY GmbH zugeschnitten wurden.
Umfang: 1.000+
Größen: 16x16px, 24x24px und 32x32px
Kategorie: Software

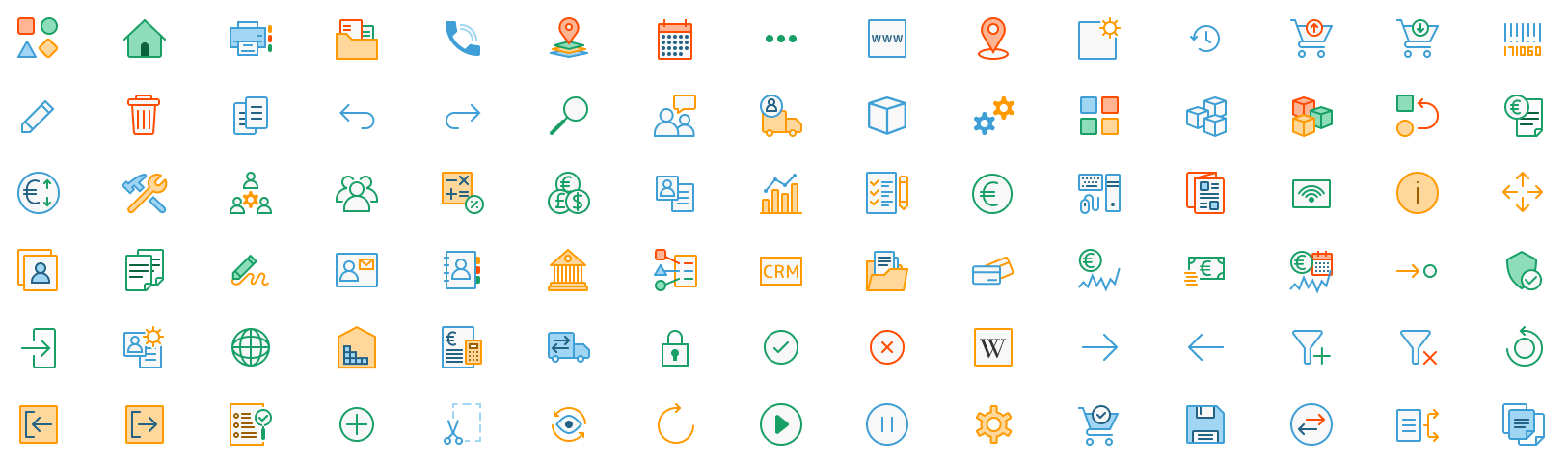
Icondesign für die Mention Software GmbH
Für die Mention Software GmbH haben wir einen umfassenden Styleguide entwickelt, der die Definition eines passenden Stils, einschließlich Farben und Strichstärken, umfasst. Basierend auf diesem Styleguide haben wir Icons erstellt, die speziell auf die Anforderungen des Warenwirtschaftssystems von Mention zugeschnitten sind.
Umfang: 91
Größen: 24x24px
Kategorie: Software

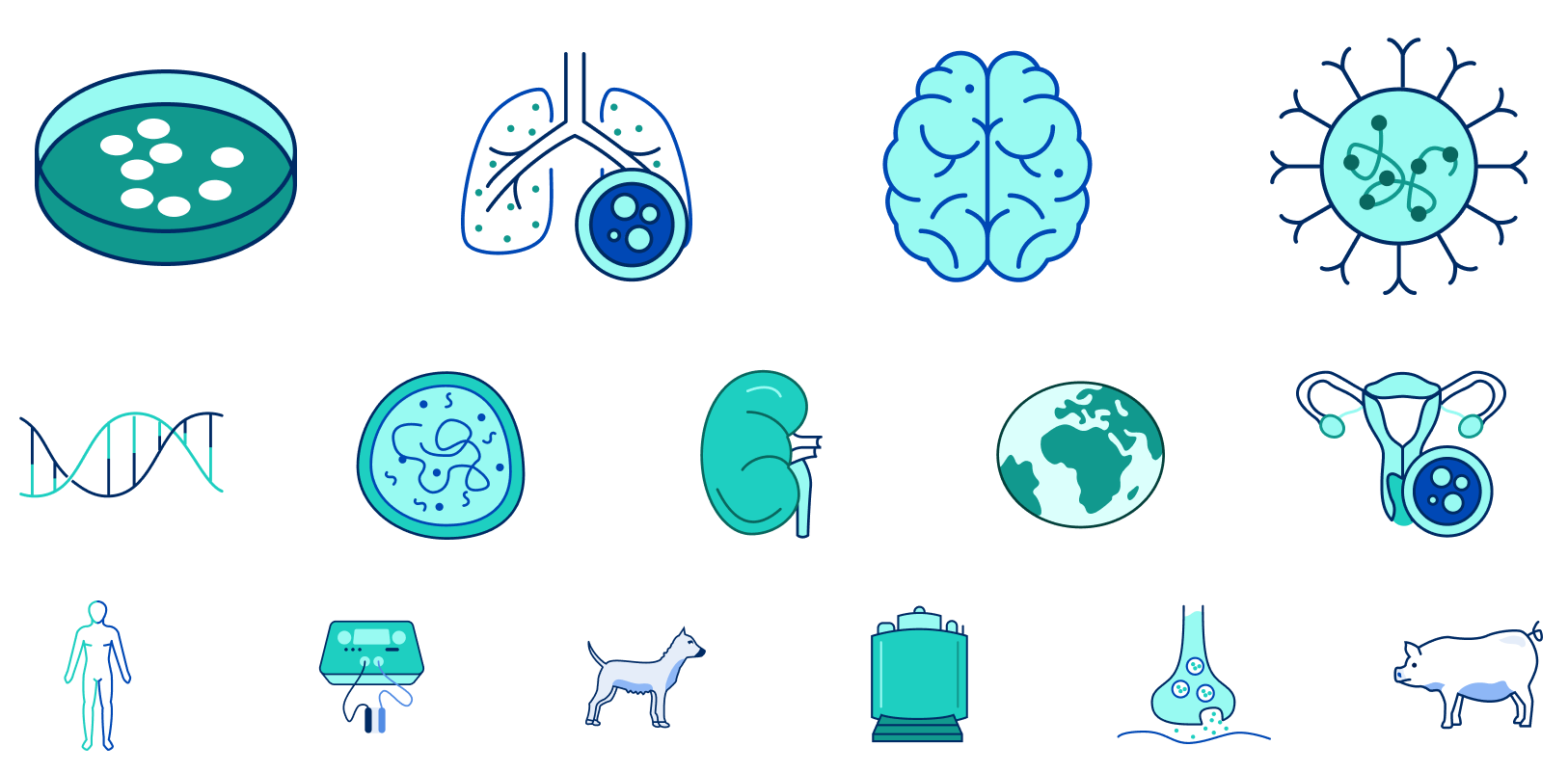
Icondesign für die CLS Cell Lines Service GmbH
Für die CLS Cell Lines Service GmbH haben wir Icons – oder eher Illustrationen – neu entworfen, die verschiedene Zelllinien und Verbrauchsmaterialien repräsentieren. Alle Icons wurden sowohl für Web- als auch für Printanwendungen optimiert und in das neue Corporate Design integriert. Diese Icons werden hauptsächlich im Shop dargestellt, wo die Nutzer die Zelllinien auswählen und bestellen können.
Umfang: 50
Größen: 80x80px
Kategorie: Biotechnologie

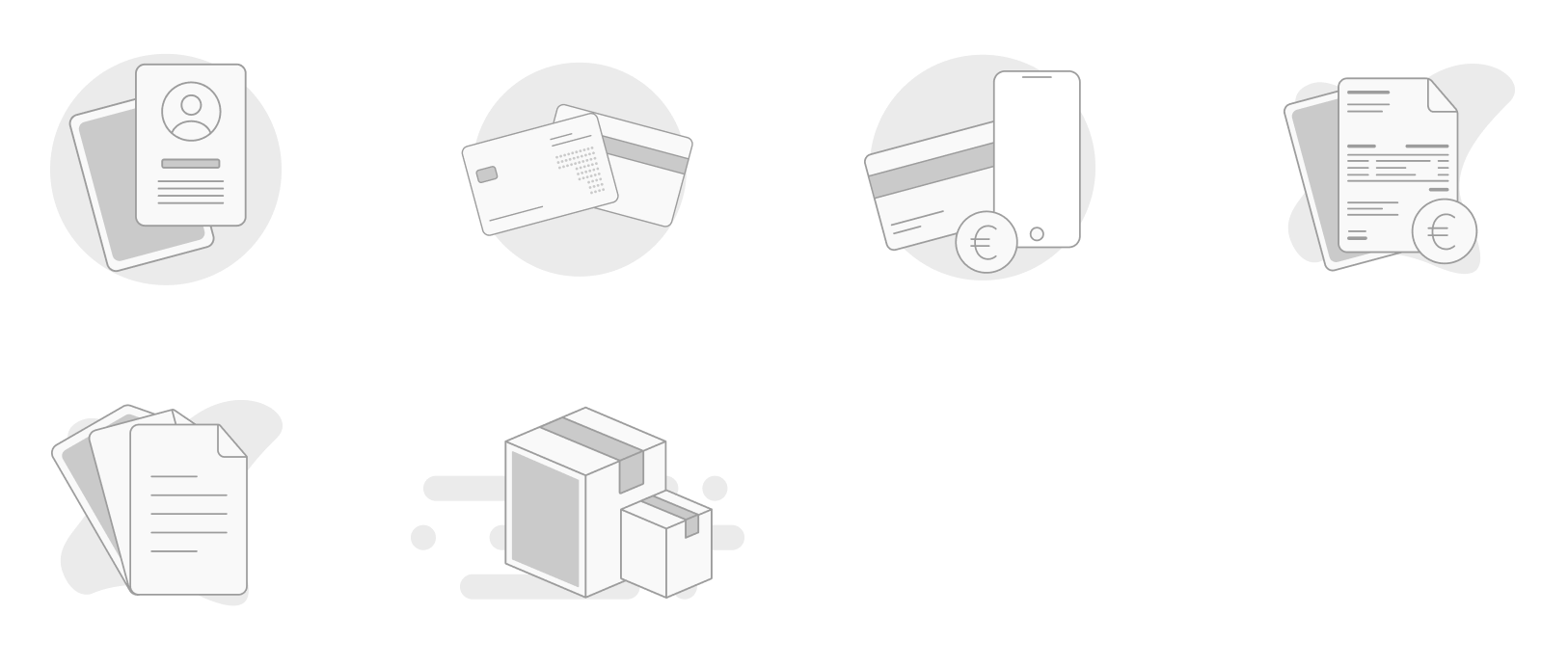
Illustrationen für die Just Farming GmbH
Für die Just Farming GmbH haben wir liebevoll gestaltete Empty-State-Illustrationen erstellt. Diese Illustrationen werden angezeigt, wenn noch keine Einträge vorhanden sind, beispielsweise bei fehlenden Kontakten. Sie verschönern leere Seiten, schaffen eine positive Atmosphäre und stärken gleichzeitig das Corporate Design der Just Farming GmbH.
Umfang: 6
Größen: 300x200px
Kategorie: Software

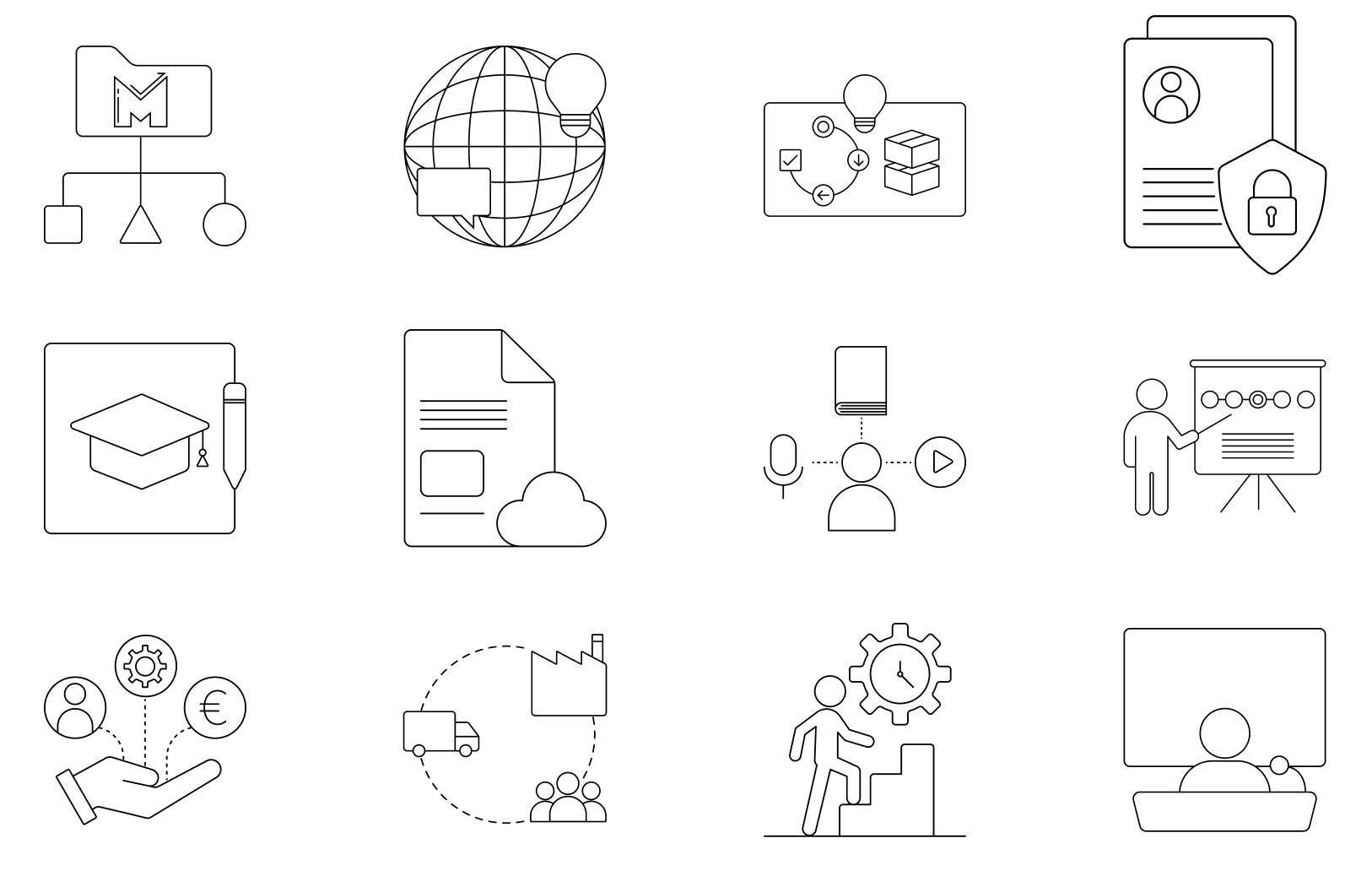
Illustrationen für die cbs Corporate Business Solutions GmbH
Für die cbs Corporate Business Solutions GmbH haben wir 22 Icons erstellt, die speziell für das LMS “SAP SuccessFactors Learning” konzipiert wurden. Diese Icons wurden entwickelt, um verschiedene Trainingskategorien und Schulungsformate klar darzustellen und das Corporate Design der cbs zu stärken.
Umfang: 22
Größen: 1280x800px
Kategorie: Software

Icon oder Illustration: Was ist der Unterschied?
Es kommt häufig vor, dass Icons und Illustrationen verwechselt werden. Dabei ist es wichtig zu wissen, dass nicht jedes Icon als Illustration und nicht jede Illustration als Icon geeignet ist. Icons sollten klar und funktional sein, während Illustrationen komplexer und expressiver sein dürfen. Beide haben ihren festen Platz im Design, erfüllen jedoch unterschiedliche Aufgaben.
Icons sind speziell darauf ausgelegt, Benutzeroberflächen zu ergänzen und die Bedienung zu erleichtern. Sie sind in der Regel einfach gehalten und sollen klare, leicht verständliche Botschaften vermitteln. Ihr Hauptzweck ist es, die Navigation und Interaktion innerhalb eines Interfaces zu unterstützen.
Illustrationen hingegen haben einen höheren künstlerischen Anspruch und können auch als eigenständige visuelle Elemente fungieren. Sie erklären komplexe Sachverhalte, erzählen Geschichten oder verleihen einer Seite eine individuelle Note. Illustrationen sind oft detaillierter und vielfältiger in ihrem Stil und Einsatzbereich.
Icons zur Benutzerführung
Eine passende Icon-Sprache unterstützt nicht nur Ihre Texte, sondern kann auch die Usability optimieren. Mit klar verständlichen Icons können Sie den Nutzer ohne aufwändige Menüs zum Ziel führen und erzeugen zudem noch eine ansprechende Optik. Gelernte Icons aus anderen Bereichen werden dabei umso schneller verstanden und erleichtern die Bedienung.
Leadgenerierung durch Icons
Häufig unterschätzt wird die Bedeutung von Icons zur Leadgenerierung. Aktionsbezogene Icons wie z.B. ein Download-Icon, Pfeile oder zur Aktion passende Icons erhöhen neben der Sichtbarkeit der Lead-Buttons auch noch die Klickrate. Ein Whitepaper-Downlaod wird z.B. wesentlich besser wahrgenommen, wenn dieser durch ein großes, ansprechendes Icon unterstützt wird. Der Kunde kann sich damit ein besseres Bild davon machen, was sich hinter dem Button oder Formular verbirgt.
